SEO Unit – 3 Presentation for BCA and BSCIT Sem – 5 Students.
Seo Unit – 3


SEO Unit – 3 Presentation for BCA and BSCIT Sem – 5 Students.

SEO Unit – 2 Presentation for BCA and BSCIT Sem – 5 Students.

Servlet technology is used to create web application (stays at server side and generates a dynamic web page).
Servlet technology is robust and scalable because of java language. Before Servlet, CGI (Common Gateway Interface) scripting language was common as a server-side programming language. However, there were many disadvantages to this technology. We have discussed these disadvantages below.
There are many interfaces and classes in the Servlet API such as Servlet, GenericServlet, HttpServlet, ServletRequest, ServletResponse, etc.

Check the below video for setup of
Above video is demonstrated for the purpose of learning and education of B.C.A. and BSC.IT. Students of Saurashtra University.


JDBC stands for Java Database Connectivity is quite a way that helps Java Users to interact with many versatile Database. I am going to show you the connectivity for JDBC with MySQL because both are Open Source in terms of using it.


imort java.sql.*;
class JDBCEX {
Connection con;
Statement st;
ResultSet rs;
public JDBCEX() { //Constructor
try {
Class.forName("com.mysql.jdbc.Driver");
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/[YourDatabase]");
//There should be a database named as test in your phpmyadmin.
System.out.println("Connected Successfully");
st = con.createStatement();
rs = st.executeQuery("Select * from [YourTable]");
//There should be a table named as test1 in your database test1.
while (rs.next()) {
//Keep Some records in table to run this code.
System.out.println("RNO : " + rs.getInt(1) + "\nNAME : " + rs.getString(2) + "\nAddress : " + rs.getString(3) + "\nEmail : " + rs.getString(4) + "\n");
}
} catch (Exception e) {
System.out.println(e);
}
}
public static void main(String args[]) {
JDBCEX test = new JDBCEX();
}
}
This page has been created to show the duplicate page of ZOOM.US with the use of HTML and CSS only except Menu that has been used with a little js.
body{
margin: 0px;
}
a{
color: #0E71EB;
text-decoration: none;
}
.topnav {
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.active {
background-color: #4CAF50;
color: white;
}
.topnav .icon {
display: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 17px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.topnav a:hover, .dropdown:hover .dropbtn {
background-color: #555;
color: white;
}
.dropdown-content a:hover {
background-color: #ddd;
color: black;
}
.dropdown:hover .dropdown-content {
display: block;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child), .dropdown .dropbtn {
display: none;
}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
.topnav.responsive .dropdown {float: none;}
.topnav.responsive .dropdown-content {position: relative;}
.topnav.responsive .dropdown .dropbtn {
display: block;
width: 100%;
text-align: left;
}
}
.nav1>ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #fff;
margin-right: 15px;
margin-left: 15px;
}
.nav1>ul>li {
float: left;
}
.nav1>ul>li>a {
display: block;
color: black;
text-align: center;
font-size: 15px;
padding: 14px 16px;
text-decoration: none;
}
.nav1>ul>li>a:hover {
color:blue;
}
.nav2>ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
margin-right: 15px;
margin-left: 15px;
}
.nav2>ul>li {
float: right;
}
.nav2>ul>li>a {
display: block;
color: white;
text-align: center;
font-size: 15px;
padding: 14px 16px;
text-decoration: none;
}
.topbar{
padding: 10px;
height: 50px;
background-color: #333;
}
.topbar2{
padding: 10px;
height: 50px;
background-color: #fff;
box-shadow: 0 0 2px rgba(0,0,0,0.2);
}
.section1{
background-color: #f4f4f8;
background-position: center top;
background-repeat: no-repeat;
background-size: cover!important;
-moz-background-size: cover!important;
-webkit-background-size: cover!important;
-o-background-size: cover!important;
width: 100%;
}
.section2{
height: 400px;
width: 100%;
text-align: center;
}
.section3{
height: 400px;
width: 100%;
background-color: #f4f4f8;
text-align: center;
}
.section4{
height: 400px;
width: 100%;
}
.section5{
height: 600px;
width: 100%;
}
.section6{
background-color: #f4f4f8;
padding-top: 40px;
padding-bottom: 47px;
height: 80px;
}
.section7{
width: 100%;
}
.section8{
width: 100%;
}
.sectionboxdata>.btnwhite>a
{
background-color: #fff;
color: #232333;
border: 1px solid #babacc;
min-width: 200px;
font-size: 18px;
height: 48px;
line-height: 48px;
border-radius: 12px;
font-weight: 600;
display: inline-block;
text-decoration: none;
margin-bottom: 15px;
margin-left: 10px;
margin-right: 10px;
vertical-align: middle;
padding: 0 12px;
text-align: center;
}
.sectionboxdata>.btnorange>a
{
background-color: #f26d21;
color: #fff;
border: 1px solid #f26d21;
font-weight: 600;
min-width: 200px;
font-size: 18px;
height: 48px;
line-height: 48px;
border-radius: 12px;
font-weight: 600;
display: inline-block;
text-decoration: none;
margin-bottom: 15px;
margin-left: 10px;
margin-right: 10px;
vertical-align: middle;
padding: 0 12px;
text-align: center;
}
footer{
width: 100%;
background-color: #39394d;
min-height: 80px;
}
.footerbody
{
height: 300px;
margin: 0 auto;
display: table;
}
.footer-1>ul{
list-style-type: none;
padding-left: 0px;
}
.footer-1>ul>li>a{
font-size: 12px;
color: white;
}
.footer-1>.h4>a{
font-size: 12px;
color: white;
}
.footer-1>.h4{
margin-top: 20px;
}
.footer-1
{
display: table-cell;
vertical-align: top;
padding-right: 50px;
}
.footercopyright
{
padding-top: 20px;
padding-bottom: 20px;
bottom: 0;
}
.info
{
font-size: 11px;
color: #fff;
text-align: center;
}
.sectitle{
line-height: 41px;
font-size: 30px;
font-weight: 300;
text-align: center;
color: #39394d;
padding: 50px 0 70px 0;
}
.sectionbox{
max-width: fit-content;
margin: 0 auto;
padding-bottom: 100px;
text-align: center;
}
.sectionlist{
display: table-row;
}
.sectionboxdata{
display: table-cell;
padding-right: 18px;
width: 300px;
text-align: center;
}
.himg
{
height: 600px;
width: 100%;
}
.sectionh3{
min-height: 24px;
margin-top: 25px;
font-size: 18px;
text-align: center;
color: #39394d;
}
.setcionp{
font-size: 14px;
color: #39394d;
opacity: .8;
margin-bottom: 10px;
min-height: 40px;
}
.sectionimg{
max-width: 100%;
height: auto;
width: auto;
}
.sectionvip{
display: block;
width: 20%;
float: left;
}
.imgvip
{
position: relative;
display: table-cell;
vertical-align: top;
}
.detailvip
{
width: calc(100% - 80px);
width: -moz-calc(100% - 80px);
width: -webkit-calc(100% - 80px);
text-align: left;
padding-left: 20px;
display: table-cell;
vertical-align: top;
}
.detailvip>p{
margin-top: 5px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Externel Style Sheet -->
<link rel="stylesheet" href="style.css">
<!-- Fontaweseom if required -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<title>Document</title>
</head>
<body>
<!-- Header For Slider -->
<header>
<!-- Top Menu -->
<div class="topbar">
<div class="topnav" id="myTopnav">
<div style="float: right;" class="dropdown">
<button class="dropbtn">RESOURCES
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Download Zoom Client</a>
<a href="#">Video Tutorials</a>
<a href="#">Live Training</a>
<a href="#">Live Training</a>
<a href="#">Webinars and Events</a>
<a href="#">Zoom Blog</a>
<a href="#">FAQ</a>
<a href="#">Privacy and Security</a>
<a href="#">Security Resources</a>
</div>
</div>
<a style="float: right;" href="#home">SUPPORT</a>
<a style="float: right;" href="#news">1.888.799.9666</a>
<a style="float: right;" href="#about">REQUEST A DEMO</a>
<a href="javascript:void(0);" style="font-size:15px;" class="icon" onclick="myFunction()">☰</a>
</div>
</div>
<!-- Second Menu -->
<div class="topbar2">
<nav class="nav1">
<ul>
<li> <img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/ZoomLogo.png" width="150"></li>
<li><a href="#">SOLUTIONS</a></li>
<li><a href="#">PLANS & PRICING</a></li>
<li><a href="#">CONTACT SALES</a></li>
<li style="float: right;"><a href="#">JOIN A MEETING </a></li>
<li style="float: right;"><a href="#">HOST A MEETING</a></li>
<li style="float: right;"><a href="#">SIGN IN</a></li>
<li style="float: right;"><a href="#">SIGN UP IT'S FREE</a></li>
</ul>
</nav>
</div>
</header>
<!-- Main Section -->
<main class="main">
<!-- Slider Section -->
<section class="section1">
<img class="himg"
src="https://d24cgw3uvb9a9h.cloudfront.net/cms/5/872fc536-d3e9-4f0d-bf80-8b364daae63d.jpg">
</section>
<!-- Second Section -->
<section class="section2">
<div class="sectitle">One Consistent Enterprise Experience.</div>
<div class="sectionbox">
<div class="sectionlist">
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/solution_collaboration_center.png"
alt="">
</div>
<div class="sectionh3">
Meetings
</div>
<div class="sectionp">
Online Meetings, Training & Technical Support
</div>
<div class="sectionp">
<a href="http://">Watch Video</a> | <a href="http://">Learn More</a>
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/solution_video_webinar.png"
alt="" height="100px" width="100px">
</div>
<div class="sectionh3">
Video Webinar
</div>
<div class="sectionp">
Online Meetings, Training & Technical Support
</div>
<div class="sectionp">
<a href="http://">Watch Video</a> | <a href="http://">Learn More</a>
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/solution_zoom_rooms.png"
alt="" height="100px" width="100px">
</div>
<div class="sectionh3">
Conference Rooms
</div>
<div class="sectionp">
Online Meetings, Training & Technical Support
</div>
<div class="sectionp">
<a href="http://">Watch Video</a> | <a href="http://">Learn More</a>
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/solution_zoom_voice.png"
alt="" height="100px" width="100px">
</div>
<div class="sectionh3">
Phone System
</div>
<div class="sectionp">
Online Meetings, Training & Technical Support
</div>
<div class="sectionp">
<a href="http://">Watch Video</a> | <a href="http://">Learn More</a>
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/solution_business_im.png"
alt="" height="100px" width="100px">
</div>
<div class="sectionh3">
Chat
</div>
<div class="sectionp">
Online Meetings, Training & Technical Support
</div>
<div class="sectionp">
<a href="http://">Watch Video</a> | <a href="http://">Learn More</a>
</div>
</div>
</div>
</div>
</section>
<!-- Third Section -->
<section class="section3">
<div class="sectitle">Zoom is Ranked #1 in Customer Reviews</div>
<div class="sectionbox">
<div class="sectionlist">
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/Gartner.png"
alt="">
</div>
<div class="sectionh3">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/Four_Stars.png"
alt="">
</div>
<div class="sectionp">
4.7 out of 5
</div>
<div class="sectionp">
<a href="http://">Learn More > </a>
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/trustradiusLogo.png "
alt="">
</div>
<div class="sectionh3">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/Four_Stars.png"
alt="">
</div>
<div class="sectionp">
8.7 out of 10
</div>
<div class="sectionp">
<a href="http://">Learn More > </a>
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/93994/image/new/home/g2crowd.png"
alt="">
</div>
<div class="sectionh3">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/Four_Stars.png"
alt="">
</div>
<div class="sectionp">
4.5 out of 5
</div>
<div class="sectionp">
<a href="http://">Learn More > </a>
</div>
</div>
</div>
</div>
</section>
<!-- Fourth Section -->
<section class="section4">
<div class="sectitle"><a href="http://zoom.us">Why Zoom?</a> </div>
<div class="sectionbox">
<div class="sectionlist">
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/icon_1.png"
alt="">
</div>
<div class="sectionh3">
One consistent enterprise experience for all use cases
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/icon_2.png"
alt="">
</div>
<div class="sectionh3">
Engineered & optimized to work reliably
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/icon_3.png"
alt="">
</div>
<div class="sectionh3">
Up to 1,000 video participants & 10,000 viewers
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/icon_4.png"
alt="">
</div>
<div class="sectionh3">
Easy-to-use, buy & scale
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/icon_5.png"
alt="">
</div>
<div class="sectionh3">
Most affordable, straightforward pricing
</div>
</div>
</div>
</div>
</section>
<!-- Fifth Section -->
<section class="section5">
<img class="himg" src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/Zendesk.jpg"
alt="">
</section>
<!-- Sixth Section -->
<section class="section6">
<div class="sectionvip">
<div class="imgvip">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/20centuryfox.png"
alt="">
</div>
<div class="detailvip">
<p>Doug Goetz</p>
<img style="height:35px"
src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/logo-20centuryfox.png"
alt="">
</div>
</div>
<div class="sectionvip">
<div class="imgvip">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/abinbev.png" alt="">
</div>
<div class="detailvip">
<p>Jelena Joffe</p>
<img style="height:35px"
src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/logo-abinbev.png" alt="">
</div>
</div>
<div class="sectionvip">
<div class="imgvip">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/uber.png" alt="">
</div>
<div class="detailvip">
<p>Shobhana Ahluvalia</p>
<img style="height:35px"
src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/logo-uber.png" alt="">
</div>
</div>
<div class="sectionvip">
<div class="imgvip">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/rujul_pathak.png"
alt="">
</div>
<div class="detailvip">
<p>Rajul Pathak</p>
<img style="height:35px"
src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/logo_zendesk.png" alt="">
</div>
</div>
<div class="sectionvip">
<div class="imgvip">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/peter_gassner.png"
alt="">
</div>
<div class="detailvip">
<p>Peter Gassner</p>
<img style="height:35px"
src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/logo_veeva.png" alt="">
</div>
</div>
</section>
<!-- Seventh Section -->
<section class="section7">
<div class="sectitle"><a href="http://zoom.us">Our Customer Loves Us</a> </div>
<div class="sectionbox">
<div class="sectionlist">
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/1LogoUber.jpg"
alt="">
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/2LogoSlack.jpg"
alt="">
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/logo-atlassian.png"
alt="">
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/10Logo.png"
alt="">
</div>
</div>
<div class="sectionboxdata">
<div class="sectionimg">
<img src="https://d24cgw3uvb9a9h.cloudfront.net/static/94010/image/new/home/22Logo.png"
alt="">
</div>
</div>
</div>
</div>
</section>
<!-- Eighth Section -->
<section class="section8">
<div class="sectionbox">
<div class="sectionlist">
<div class="sectionboxdata">
<div class="btnwhite">
<a href="https://zoom.us/livedemo">Request a Demo</a>
</div>
</div>
<div class="sectionboxdata">
<div class="btnorange">
<a href="https://zoom.us/buy?plan=pro&from=pro">Buy Now</a>
</div>
</div>
</div>
</div>
</section>
</main>
<!-- Footer -->
<footer>
<div class="footerbody">
<div class="footer-1">
<div class="h4" role="heading"><a href="https://zoom.us/about">About</a></div>
<ul>
<li><a href="https://blog.zoom.us/" tracking-id="footerBlog" tracking-category="NavFooter">Zoom
Blog</a></li>
<li><a href="https://zoom.us/customer/all">Customers</a></li>
<li><a href="https://zoom.us/team">Our Team</a></li>
<li><a href="https://zoom.us/zoomisbetter">Why Zoom</a></li>
<li><a href="https://zoom.us/feature">Features</a></li>
<li><a href="https://zoom.us/careers">Careers</a></li>
<li><a href="https://zoom.us/integrations">Integrations</a></li>
<li><a href="https://zoom.us/partners">Partners</a></li>
<li><a href="https://investors.zoom.us/">Investors</a></li>
<li><a href="https://zoom.us/press">Press</a></li>
<li><a href="https://zoom.us/media-kit">Media Kit</a></li>
<li><a href="https://zoom.us/resources">How to Videos</a></li>
<li><a href="https://zoom.us/brandguidelines">Brand Guidelines</a></li>
</ul>
</div>
<div class="footer-1">
<div class="h4" role="heading"><a href="https://zoom.us/download">Download</a></div>
<ul>
<li><a href="https://zoom.us/download#client_4meeting" tracking-id="footerDownloadClient"
tracking-category="NavFooter">Meetings Client</a></li>
<li><a href="https://zoom.us/download#room_client" tracking-id="footerDownloadZR"
tracking-category="NavFooter">Zoom Rooms Client</a></li>
<li><a href="https://zoom.us/download#chrome_ext" tracking-id="footerDownloadExtension"
tracking-category="NavFooter">Browser Extension</a></li>
<li><a href="https://zoom.us/download#outlook_plugin" tracking-id="footerDownloadOPlugin"
tracking-category="NavFooter">Outlook Plug-in</a></li>
<li><a href="https://zoom.us/download#lync_plugin" tracking-id="footerDownloadLyncPlugin"
tracking-category="NavFooter">Lync Plug-in</a></li>
<li><a href="https://zoom.us/download#client_iphone" tracking-id="footerDownloadiOS"
tracking-category="NavFooter">iPhone/iPad App</a></li>
<li><a href="https://zoom.us/download#mobile_app" tracking-id="footerDownloadAndroid"
tracking-category="NavFooter">Android App</a></li>
</ul>
</div>
<div class="footer-1">
<div class="h4" role="heading"><a href="https://zoom.us/contactsales">Sales</a></div>
<ul>
<li><a href="tel:1.888.799.9666" class="support-phone">1.888.799.9666</a></li>
<li><a href="https://zoom.us/contactsales">Contact Sales</a></li>
<li><a href="https://zoom.us/pricing">Plans & Pricing</a></li>
<li><a href="https://zoom.us/livedemo" tracking-id="footerRequestDemo"
tracking-category="NavFooter">Request a Demo</a></li>
<li><a href="https://zoom.us/events" tracking-id="footerWebinars"
tracking-category="NavFooter">Webinars and Events</a></li>
</ul>
</div>
<div class="footer-1">
<div class="h4" role="heading"><a href="https://zoom.us/support">Support</a></div>
<ul>
<li><a href="https://zoom.us/test">Test Zoom</a></li>
<li><a href="https://zoom.us/account">Account</a></li>
<li>
<a href="https://support.zoom.us/hc/en-us" tracking-id="footerSupport2"
tracking-category="NavFooter" target="_blank">
Support Center</a>
</li>
<li><a href="https://zoom.us/livetraining" tracking-id="footerTraining"
tracking-category="NavFooter">Live Training</a></li>
<li><a href="https://zoom.us/feed">Feedback</a></li>
<li><a href="https://zoom.us/contact">Contact Us</a></li>
<li><a href="https://zoom.us/accessibility">Accessibility</a></li>
<li><a href="/docs/en-us/privacy-and-security.html">Privacy and Security</a></li>
</ul>
</div>
</div>
<div class="footercopyright">
<div class="info">
Copyright ©2020 Zoom Video Communications, Inc. All rights reserved. <a
href="https://zoom.us/legal">Privacy & Legal Policies</a>
<a href="https://zoom.us/privacy">About Ads</a>
<a id="teconsent" style="display: none;"></a>
</div>
</div>
</footer>
<!-- Navigation Menu JS -->
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
</body>
</html>
What i have done here is a simple html design page that has sections and comments for each section and its work. This simple html page shows us what cane be done through simple html knowledge along with some html5 elements.
I have used here HEADER, MAIN and FOOTER sections inside body tag and separated content inside body tag with some div tag.
I have also used some style element inside tags for some improved sections.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Homework</title>
</head>
<body>
<!-- Header Start -->
<header style="width:0 auto; background-color: antiquewhite; padding: 20px;">
<h1>Best Anime Story</h1>
</header>
<!-- Main Section Start -->
<main style="width:0 auto;border: azure; height:0 auto; padding: 50px;">
<!-- Content 1 Section -->
<div style="border: 5px solid tan; padding: 5px;">
<h2>Fullmetal Alchemist: Brotherhood</h2>
<img src="https://fantasyandanime.files.wordpress.com/2014/03/fullmetal-alchemist-brotherhood.jpg" alt="Fullmetal Alchemist: Brotherhood" height="350" style="width: 100%;">
<p style="font-size: larger;">
<strong> Fullmetal Alchemist: Brotherhood</strong> tells the story of Edward and Alphonse Elric as they
try
to restore their bodies after an attempt to bring their mother back to life using alchemy leaves Ed
missing
a leg and an arm and Al's spirit without a body. As they pursue this personal goal, they find themselves
dealing with homunculi created by a power-hungry man who craves godlike powers and dealing with the
repercussions of a terrible conflict. <br> FMA successfully weaves every element of its story into a
satisfying
overall story. <br>
The 2003 version of Fullmetal Alchemist also features an excellent plot, but its ending is bizarre and
nonsensical, and it is overall a more character-driven story than Brotherhood is, so the award for best
plot
goes to Brotherhood in this case.</p>
</div>
<!-- Seperator -->
<hr style="width: 0 auto; background-color: burlywood; height: 10px;padding: 5px;">
<!-- Content 2 Section -->
<div style="border: 5px solid tan; padding: 5px;">
<h2>Trailer</h2>
<iframe width="100%" height="345" src="https://www.youtube.com/embed/dqDB6gQLbPM?autoplay=0"></iframe>
</div>
</main>
<!-- Footer Start -->
<footer style="width:0 auto; background-color: antiquewhite; padding: 20px;">
Prepared by : Hardik Chavda
</footer>
</body>
</html>
Fullmetal Alchemist: Brotherhood tells the story of Edward and Alphonse Elric as they
try
to restore their bodies after an attempt to bring their mother back to life using alchemy leaves Ed
missing
a leg and an arm and Al’s spirit without a body. As they pursue this personal goal, they find themselves
dealing with homunculi created by a power-hungry man who craves godlike powers and dealing with the
repercussions of a terrible conflict.
FMA successfully weaves every element of its story into a
satisfying
overall story.
The 2003 version of Fullmetal Alchemist also features an excellent plot, but its ending is bizarre and
nonsensical, and it is overall a more character-driven story than Brotherhood is, so the award for best
plot
goes to Brotherhood in this case.

Django 1.10 Windows Installation Setup.
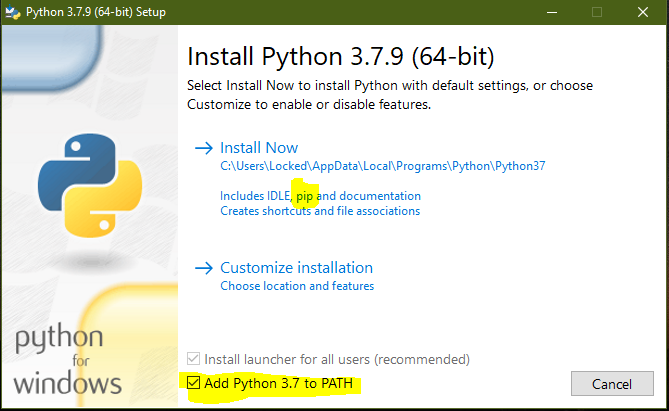
Before going forward it is necessary to download and install python version 3.7 for Django 1.10.
Note: 3.7 is Highly Recommendation for Django 1.10 higher than that version will work only with new version of Django.

Check the above Image where Two selection are necessary for Django Setup.
I am using Vs-Code for the time being it is the best choice so far but you are free to choose any other alternatives like Atom, Notepad++(WIN), etc. Remember you can choose any version of VS-Code for current time being.
First we will Check which Python Version we are working to see it in effect we will use below command.

Than we will Install virtualenvwrapper a tool which i use or should be used while creating Django projects for more info please check Django Docs or Google. As you can see in below image i already have installed virtualenvwrapper before so it will not install it again.

Now let us Create Virtual Environment for our project for first time

After creating virtual environment we can see that our virtual environment has been added in front of the shell that confirms that our environment is working.

Now we will Install Django 1.10 Version. For that we will use below command. This command will install Django into Our Virtual Environment.

For starting any work We’ll Switch My Location to another drive so that we can create as many project we need.

After switching location we will Create Project With Django-Admin command.

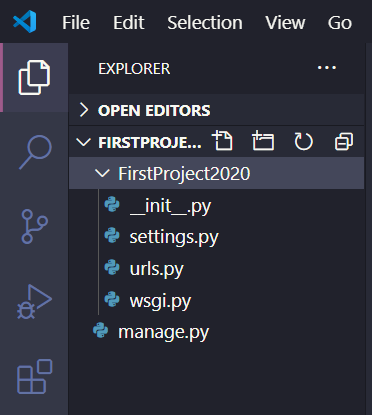
Now we’ll open Above Created Directory into VS-Code.

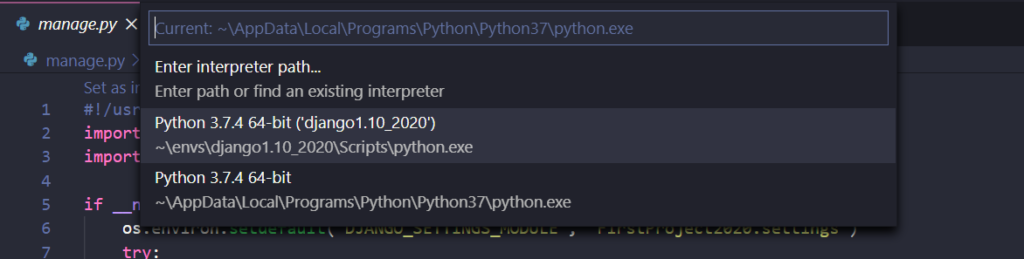
Now Click on Any Python File in the Project. That will let VS-Code to select Python Environment for Our Created Virtual Environment. Than Click on Python Version. See it in below image.

You’ll be thinking why we are doing this but this is important for selecting our environment by python.
When you Click on Python Version VS-Code will let you choose Interpreter path for my environment.

We’ll Select Environment we created. And than one prompt will appear for Linter to install for that environment. Click Install.

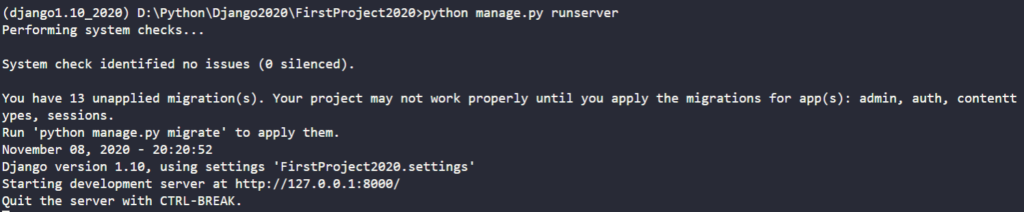
After that you can check by running your project

Check the above created link into browser to see it’s working.

And That’s It for Installation of Django 1.10 Version Setup for Windows.